hexo_githubpages搭建博客
win11_hexo_githubpages搭建博客
Hexo简介
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装前提
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
如果您的电脑中已经安装上述必备程序,那么恭喜您!你可以直接前往 安装 Hexo 步骤。
如果您的电脑中尚未安装所需要的程序,请根据以下安装指示完成安装。
安装 Git
- Windows:下载并安装 git。
设置
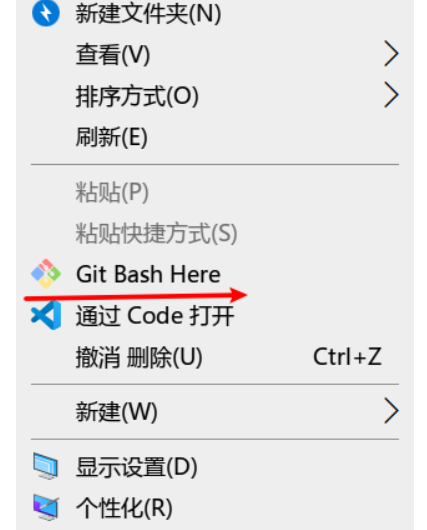
安装成功后,将 git 与 GitHub 账号绑定,右键打开 Git Bash,然后设置配置信息:

1 | |
比如我的配置就是:
1 | |
接着生成 ssh 密钥文件,输入如下命令后直接三次回车即可,一般不需要设置密码;
1 | |
我生成秘钥的命令:
1 | |
一般执行上述命令之后,会生成 id_rsa 和 id_rsa.pub 两个文件,前者是我们私有的,而后者则是对外开放的。接着找到生成的 .ssh 的文件夹中的 id_rsa.pub 密钥,将内容复制;
然后打开 GitHub-Settings-Keys 页面,创建一个新的 SSH key,填写 Title 和 Key,Title 可以随意,而 Key 的内容则是我们刚才复制的 id_rsa.pub 中的内容,最后点击 Add SSH key 即可;
安装Node.js
Node.js 为大多数平台提供了官方的 安装程序。对于中国大陆地区用户,可以前往 淘宝 Node.js 镜像 下载。
其它的安装方法:
Windows 用户
使用 Node.js 官方安装程序时,请确保勾选 Add to PATH 选项(默认已勾选)
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | |
进阶安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
1 | |
安装以后,可以使用以下两种方式执行 Hexo:
npx hexo <command>- Linux 用户可以将 Hexo 所在的目录下的
node_modules添加到环境变量之中即可直接使用hexo <command>:
1 | |
Node.js 版本限制
如果你坚持使用旧的 Node.js,你可以考虑安装 Hexo 的过去版本。
请注意,我们不提供对过去版本 Hexo 的错误修复。
强烈建议永远安装 最新版本 的 Hexo,以及 推荐的 Node.js 版本。
| Hexo 版本 | 最低版本 (Node.js 版本) | 最高版本 (Node.js 版本) |
|---|---|---|
| 6.2+ | 12.13.0 | latest |
| 6.0+ | 12.13.0 | 18.5.0 |
| 5.0+ | 10.13.0 | 12.0.0 |
| 4.1 - 4.2 | 8.10 | 10.0.0 |
| 4.0 | 8.6 | 8.10.0 |
| 3.3 - 3.9 | 6.9 | 8.0.0 |
| 3.2 - 3.3 | 0.12 | 未知 |
| 3.0 - 3.1 | 0.10 或 iojs | 未知 |
| 0.0.1 - 2.8 | 0.10 | 未知 |
验证
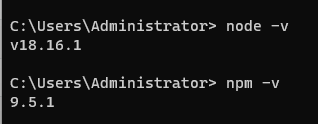
安装完成后,要查看我们是否安装成功,可以打开命令提示符(Win + R),输入 cmd 打开控制台,输入如下命令,如果出现对应版本号,说明安装成功了;
1 | |

主题安装(fluid):
快速开始
1. 搭建 Hexo 博客
如果你还没有 Hexo 博客,请按照 Hexo 官方文档 进行安装、建站。
2. 获取主题最新版本
方式一:
Hexo 5.0.0 版本以上,推荐通过 npm 直接安装,进入博客目录执行命令:
1 | |
然后在博客目录下创建 _config.fluid.yml,将主题的 _config.yml 内容复制进去。
方式二:
下载 最新 release 版本 解压到 themes 目录,并将解压出的文件夹重命名为 fluid。
3. 指定主题
如下修改 Hexo 博客目录中的 _config.yml:
1 | |
4. 创建「关于页」
首次使用主题的「关于页」需要手动创建:
1 | |
创建成功后,编辑博客目录下 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
1 | |
其他参考用户文档
主题安装问题
报错:Error: Cannot find module ‘css’
只需要npm install css --save
插入图片问题
如何向hexo博客中插入图片
众所周知,在md文件中插入图片的语法为![]()。
其中方括号是图片描述,圆括号是图片路径。
一般来说有三种图片路径,分别是相对路径,绝对路径和网络路径。
所谓的网络路径就是直接引用网上的图片,直接复制图片地址,放在圆括号中就完事了。
这种方式十分的方便,但是也存在一定的问题:
- 图片失效导致无法加载;
- 打开网页后要再请求加载图片;
- 原网站限制,如微信公众号的图片会变得不可见等。
这种方式算是有利有弊。
绝对路径是图片在计算机中的绝对位置,相对路径是相对于当前文件的路径。
由于我们的博客是要部署在网站上,部署后会生成新的文件目录,所以我们选择使用相对路径的方式。
在hexo中使用文章资源文件夹需要在config.yaml文件中更改一下配置:
1 | |
当该配置被应用后,使用hexo new命令创建新文章时,会生成相同名字的文件夹,也就是文章资源文件夹。
由于项目会生成新的文件目录,同时会解析Markdown中的图片路径,会导致一个问题。
如在一个文件目录下,博客名为1.md,相应的存在一个1文件夹存放图片image.jpg。
在Typora编辑器中,普通的md文件使用能在编辑器中正常显示图片。
在hexo中,按理说应该是使用,但网页中却无法正常显示。
此时应该使用这样的方式来引入图片:
但是这样不方便。
图片插件
插件hexo-renderer-marked解决了这个问题。可以只用npm install hexo-renderer-marked命令直接安装,之后在config.yaml中更改配置如下:
1 | |
之后就可以在使用的方式愉快的插入图片了。
我们做了这么多都是为了方便,那么为什么不再方便一点呢。
hexo与Typora的完美结合
上述是从文章资源文件夹中引用图片,前提是先将图片放入到文章资源文件夹,如果图片数量众多的话,一张一张的放很影响效率。但是不用怕,我们有很方便的解决方法。
Typora是我非常喜欢的Markdown文本编辑器,在之前的文章中也介绍过一点。
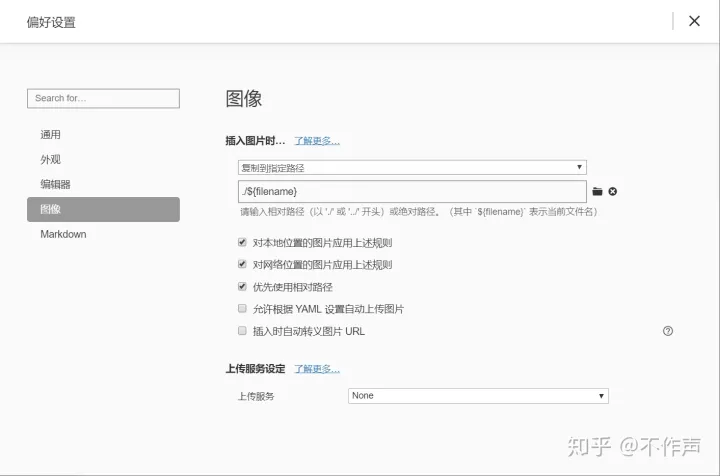
Typora对于插入图片的支持做得非常好,在文件->偏好设置或者直接<C-,>进入设置。

使用该配置后,可以直接复制网页中的图片地址,粘贴到Typora中后,会直接复制该图片到文章资源文件夹,同时自动更改路径。
如复制网络路径的图片https://...../image.jpg粘贴到Typora中叫文章名的文章后,图片会自动变为。
但我们知道部署后,文件路径是不同的,所以当我们插入完所有的图片后,我们还需要删除每个图片路径中的文件名/。不慌,也很简单。
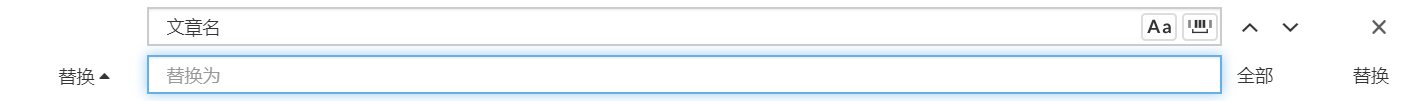
在Typora编辑器中,使用<C-f>快捷键,将所有的文章名/替换为空即可删除。

然后再将博客上传,图片就会随着文章一起打包。在网页中就可以看到正常显示的图片,大功告成。
————-本地预览不显示图片的问题—————-
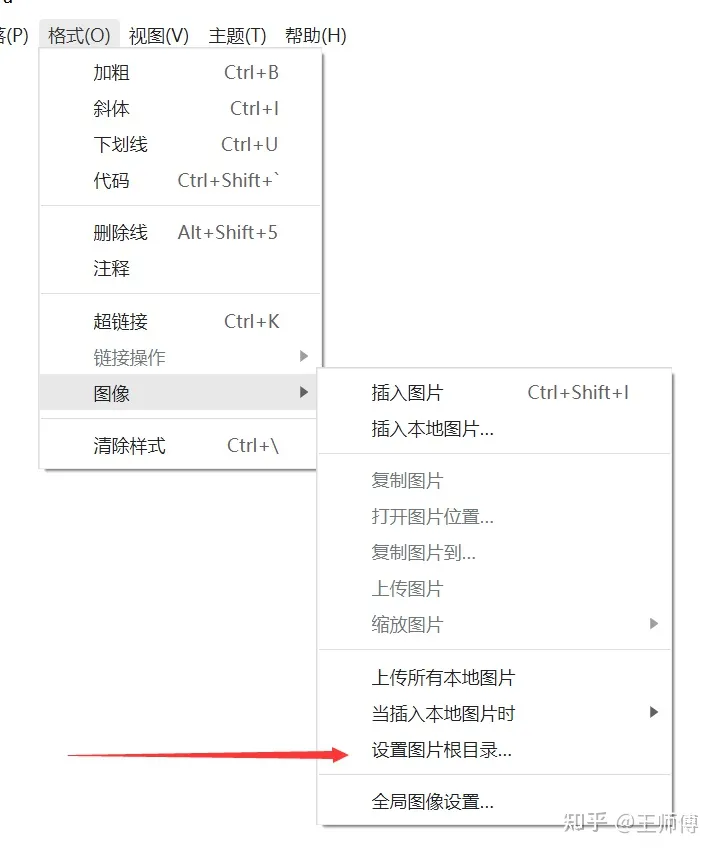
在typora的设置中选择图片工具,为文章设置一个图片根目录。设置方式如下,之后选中存放图片的目录即可,根据不同版本的typora该设置项可以能在不能的位置。

格式 -> 图片工具 -> 设置图片根目录
参考文章:
1.超详细 Hexo + Github Pages 博客搭建教程 - 知乎 (zhihu.com)
2.Hexo Fluid 用户手册 (fluid-dev.com)
4.Hexo
5.Error: Cannot find module ‘css’ · Issue #961 · fluid-dev/hexo-theme-fluid (github.com)